先说说如何读取用户本地图片实现实时预览。
原理:
将form表单中的input.files通过FileReader的readAsDataURL方法读取成base64编码,
然后再通过data:image协议写入到img标签的src中
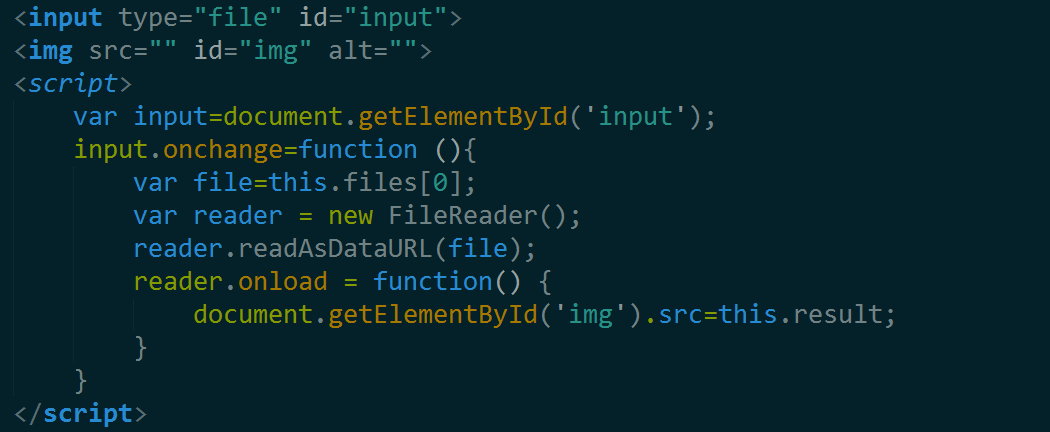
代码实现:
var reader = new FileReader(); //创建一个文件读取对象
reader.readAsDataURL(file); //通过传入的文件对象读取文件
reader.onload = function (){ //给读取器绑定一个加载事件
//当加载完毕后把数据写入到img标签的src中
document.getElementById(‘img’).src=this.result;
}